Introduction
Already explained how to send SMS using C# in my previous article, here explaining about MVC Charts. Chart Helper is an outstanding option to show your data in graphical representation. The Chart Helper shows data in image in different chart types like Funnel, Bar Chart, Pie, Column, Candlestick, Doughnut, StackedBar100, BoxPlot, Pyramid, Polar, Radar, RangeBar etc. Chart Helper can show more than 30 chart types in MVC C#. Here, I are explaining main properties of Charts like Height, Weight, Title, Series and then finally write charts into output bmp file. In this sample, I will show how to create charts using MVC.Database Script
CREATE TABLE [dbo].[tblMVCCharts]( [ChartID] [int] IDENTITY(1,1) NOT NULL, [Growth_Year] [int] NULL, [Growth_Value] [float] NULL ) ON [PRIMARY] insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2008,50) insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2009,70) insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2010,80) insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2011,90) insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2012,120) insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2013,150) insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2014,100) insert into [dbo].[tblMVCCharts] (Growth_Year, Growth_Value) values (2015,300)
Namespace
using System.Web.Helpers;
Height-Weight
We can increase-decrease chart height and weight as per your customisation requirementsTitle
Here we can put title of the chart.Series
In series property, Series is very required property to provide data (X & Y series) to generate into graphical form. We need to provide data for X (Horizontal) and Y (Vertical) series to show data in graphical representation, that is what we need to extract from our data into chart in MVC.Write
Write properties is finally convert our data into image form to output in to BMP file.Every chart necessarily requires values for x and y for similar collection of information. Here are showing growth overs years values for X and Y.
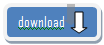
Controller Action Column Chart
public ActionResult CharterColumn()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Vanilla3D)
.AddTitle("Chart for Growth [Column Chart]")
.AddSeries("Default", chartType: "column", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Column Chart
<img src="@Url.Action("CharterColumn")" alt="Chart" />Column Chart Output
Controller Action Bar Chart
public ActionResult ChartBar()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Vanilla3D)
.AddTitle("Chart for Growth [Bar Chart]")
.AddSeries("Default", chartType: "Bar", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Bar Chart
<img src="@Url.Action("ChartBar")" alt="Chart" />Bar Chart Output
Controller Action Pie Chart
public ActionResult ChartPie()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Vanilla3D)
.AddTitle("Chart for Growth [Pie Chart]")
.AddLegend("Summary")
.AddSeries("Default", chartType: "Pie", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Pie Chart
<img src="@Url.Action("ChartPie")" alt="Chart" />Pie Chart Output
Controller Action Three Line Break Chart
public ActionResult ChartThreelinebreak()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
/// SeriesChartType.Candlestick
new Chart(width: 600, height: 400, theme: ChartTheme.Vanilla3D)
.AddTitle("Chart for Growth [Three Line Break Chart]")
.AddSeries("Default", chartType: "Candlestick", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Three Line Break Chart
<img src="@Url.Action("ChartThreelinebreak")" alt="Chart" />Three Line Break Chart Output
Controller Action Bubble Chart
public ActionResult Bubblebreak()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.Bubble
.AddTitle("Chart for Growth [Bubble Chart]")
.AddLegend("Summary")
.AddSeries("Default", chartType: "Bubble", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Bubble Chart
<img src="@Url.Action("Bubblebreak")" alt="Chart" />Bubble Chart Output
Controller Action Doughnut Chart
public ActionResult DoughnutGraph()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.Doughnut
.AddTitle("Chart for Growth [Doughnut Chart]")
.AddLegend("Summary")
.AddSeries("Default", chartType: "Doughnut", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Doughnut Chart
<img src="@Url.Action("DoughnutGraph")" alt="Chart" />Doughnut Chart Output
Controller Action StackedBar100 Chart
public ActionResult ChartStackedBar100()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.StackedBar100
.AddTitle("Chart for Growth [StackedBar100 Chart]")
.AddSeries("Default", chartType: "StackedBar100", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View StackedBar100 Chart
<img src="@Url.Action("ChartStackedBar100")" alt="Chart" />StackedBar100 Chart Output
Controller Action BoxPlot Chart
public ActionResult ChartBoxPlot()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.BoxPlot
.AddTitle("Chart for Growth [BoxPlot Chart]")
.AddSeries("Default", chartType: "BoxPlot", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View BoxPlot Chart
<img src="@Url.Action("ChartBoxPlot")" alt="Chart" />BoxPlot Chart Output

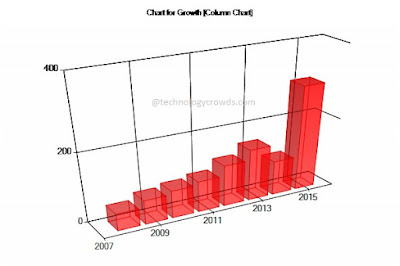
Controller Action Pyramid Chart
public ActionResult ChartPyramid()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.Pyramid
.AddTitle("Chart for Growth [Pyramid Chart]")
.AddLegend("Summary")
.AddSeries("Default", chartType: "Pyramid", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Polar Chart
<img src="@Url.Action("ChartPyramid")" alt="Chart" />Pyramid Chart Output
Controller Action Polar Chart
public ActionResult ChartPolar()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.Polar
.AddTitle("Chart for Growth [Polar Chart]")
.AddSeries("Default", chartType: "Polar", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Polar Chart
<img src="@Url.Action("ChartPolar")" alt="Chart" />Radar Chart Output
Controller Action Radar Chart
public ActionResult RadarChart()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.Radar
.AddTitle("Chart for Growth [Radar Chart]")
.AddSeries("Default", chartType: "Radar", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Radar Chart
<img src="@Url.Action("RadarChart")" alt="Chart" />Radar Chart Output

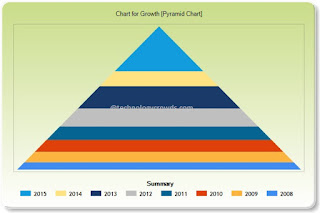
Controller Action RangeBar Chart
public ActionResult ChartRangeBar()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.RangeBar
.AddTitle("Chart for Growth [RangeBar Chart]")
.AddSeries("Default", chartType: "RangeBar", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View RangeBar Chart
<img src="@Url.Action("ChartRangeBar")" alt="Chart" />RangeBar Chart Output
Controller Action Funnel Chart
public ActionResult ChartFunnel()
{
var _context = new TestEntities();
ArrayList xValue = new ArrayList();
ArrayList yValue = new ArrayList();
var results = (from c in _context.tblMVCCharts select c);
results.ToList().ForEach(rs => xValue.Add(rs.Growth_Year));
results.ToList().ForEach(rs => yValue.Add(rs.Growth_Value));
new Chart(width: 600, height: 400, theme: ChartTheme.Green)
/// SeriesChartType.Funnel
.AddTitle("Chart for Growth [Funnel Chart]")
.AddLegend("Summary")
.AddSeries("Default", chartType: "Funnel", xValue: xValue, yValues: yValue)
.Write("bmp");
return null;
}
Razor View Funnel Chart
<img alt="Chart" chartfunnel="" src="@Url.Action("ChartFunnel") />Funnel Chart Output
Conclusion
Charts help us to represent data into graphical form from tabular data. MVC charts have been provided facility to represent data into different charts. We can analyse data minutely with the help of MVC charts to take up comparative decisions. Hopefully, above all charts will help everyone to represent data in to many ways in your web app. I tried here how to create charts using MVC with detailed example and also attached a working sample with database.Download Working Sample

Note: Change Connection String in web.config before to run this working sample of MVC Charts.













Excellent article, you have cover overall charts in this single post. Keep Sharing
ReplyDeleteyes, tried to cover almost all MVC charts here.
DeleteGreat! Very useful post.
ReplyDeleteTeşekkür ederim..(Turkey).. Tanks.
ReplyDeletehow if chart plus filter, becaeuse i cannot show chart after change ActionControl ChartBar(int a)
ReplyDeleteplease help
yes, you need to send a value (as you need a) from form razor view request so that you can filter accordingly.
DeleteHow do I prevent a chart from starting at zero?
ReplyDeletethen filter in the database table, value should be greater than zero (select * from myTable where col_1 > 0).
DeleteMy query returns the values 6 thru 26 followed by 1 through 5. However the chart always starts at 1.
Deleteyou need to check value before bind to chart and set value before according to your requirement.
DeleteWhat to do if TestEntities() is showing error
ReplyDeleteTestEntities() is Entity framework schema, you can add your own EF schema. You can check over this site how to add entity framework objects in visual studio projects.
DeleteI need to display the values on each of the RangeBar Chart. KIndly assist
ReplyDeleteyou can download project and run on your machine, already RangeBar chart populated in sample.
DeleteHi how can we add Links on chart as per data , so that new tab can be opened and data can be displayed
ReplyDeleteMVC Charts display charts in image.
ReplyDeleteThanks for your sharing, Anjan Kant! But what if I wanna group the items and then compare different groups in a column-chart? How can I group that and display in a column-chart?
ReplyDeleteYou need to manage data by group (items) in x and y (year or periodic) and display accordingly.
Deletehow do i add title to x-axis and y-axis
ReplyDeleteits like as:
DeletechartArea.AxisX.Title = "X Axis";
chartArea.AxisY.Title = "Y Axis";
How do I order by descending/ascending? I want to show the ten of the most expensive equipment..
ReplyDeleteyou can do asc/desc in database and finally show graphical output.
DeleteHi,how do I link the charts with the stored procedures?
DeleteYou just need to fetch data through stored procedure ans pass data X, y axis series corresponding.
Delete